本ブログで使っているmircoCMSでできることを色々試しています。
手始めとして、内部/外部サイトのifame埋め込みができるといいな、と思い立ち、あれこれ調べているところです。
本記事はそんな埋め込みを試すページとなっています。
1. oEmbed API対応サイト
https://blog.microcms.io/richeditor-embed/
いくつかの対応サービスはmicroCMS側で自動的にiframe化してくれるようです。
試してみました。
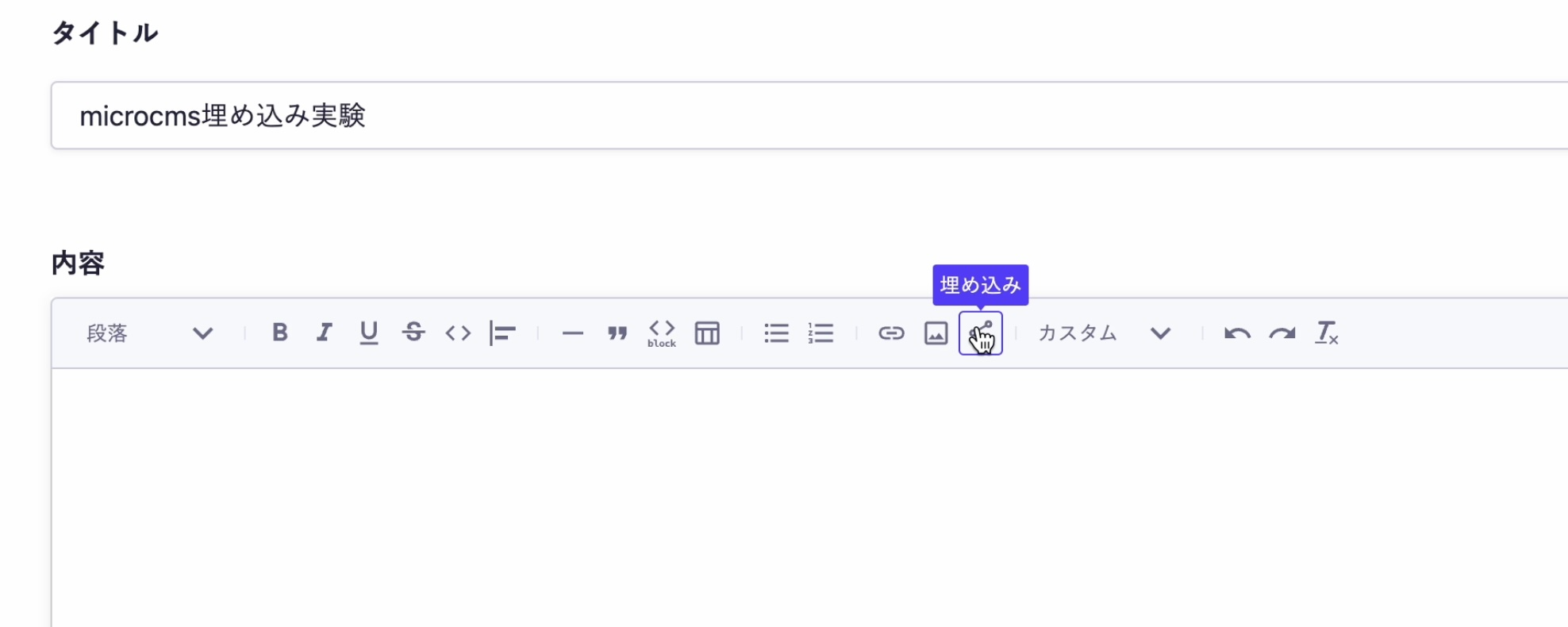
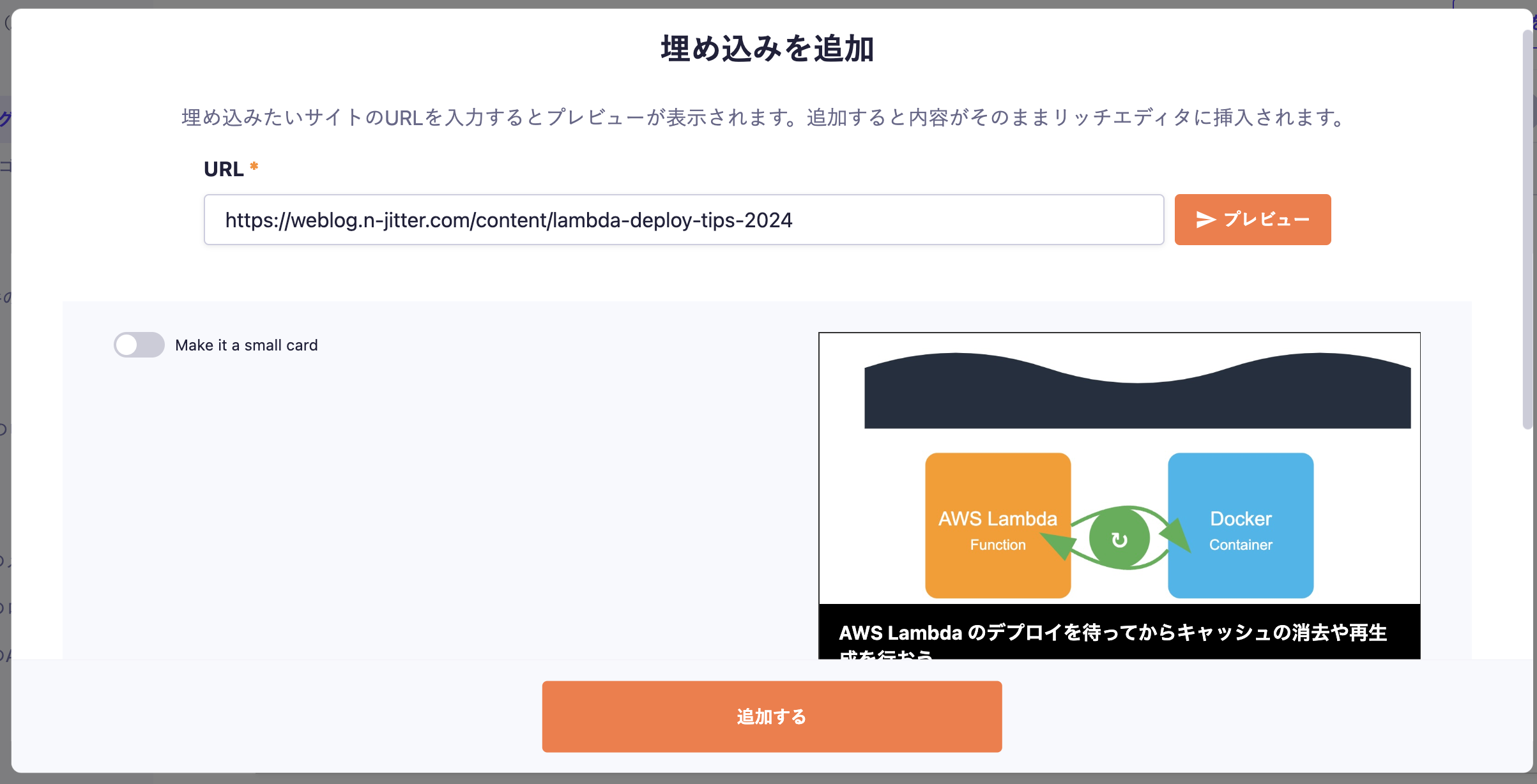
まず、リッチテキストエディタより「埋め込み」を選択します。

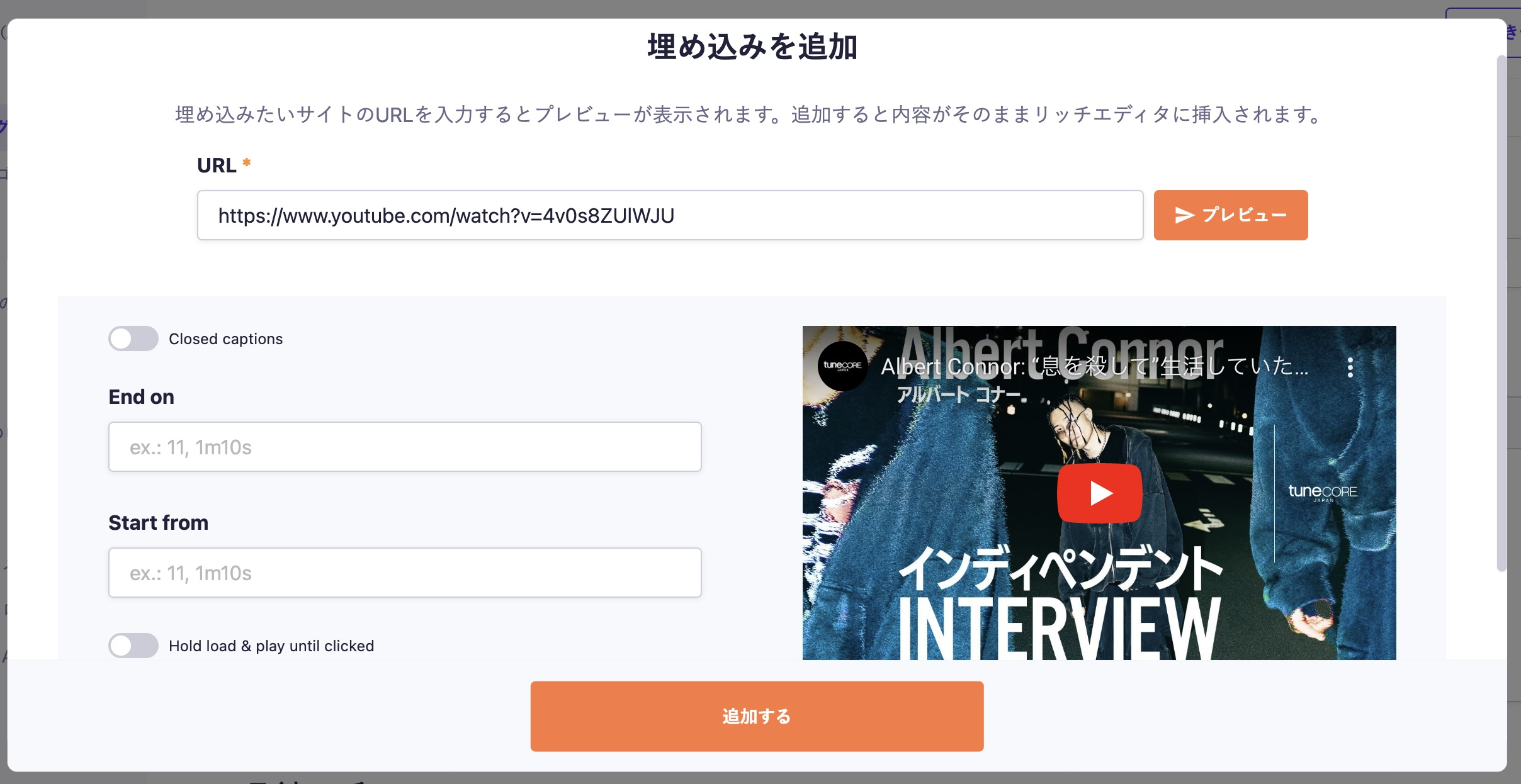
Youtubeの場合は視聴開始位置などを指定できるウィジェットが立ち上がります。

以下のように埋め込みができていますね。
2. oEmbed API非対応の一般サイト
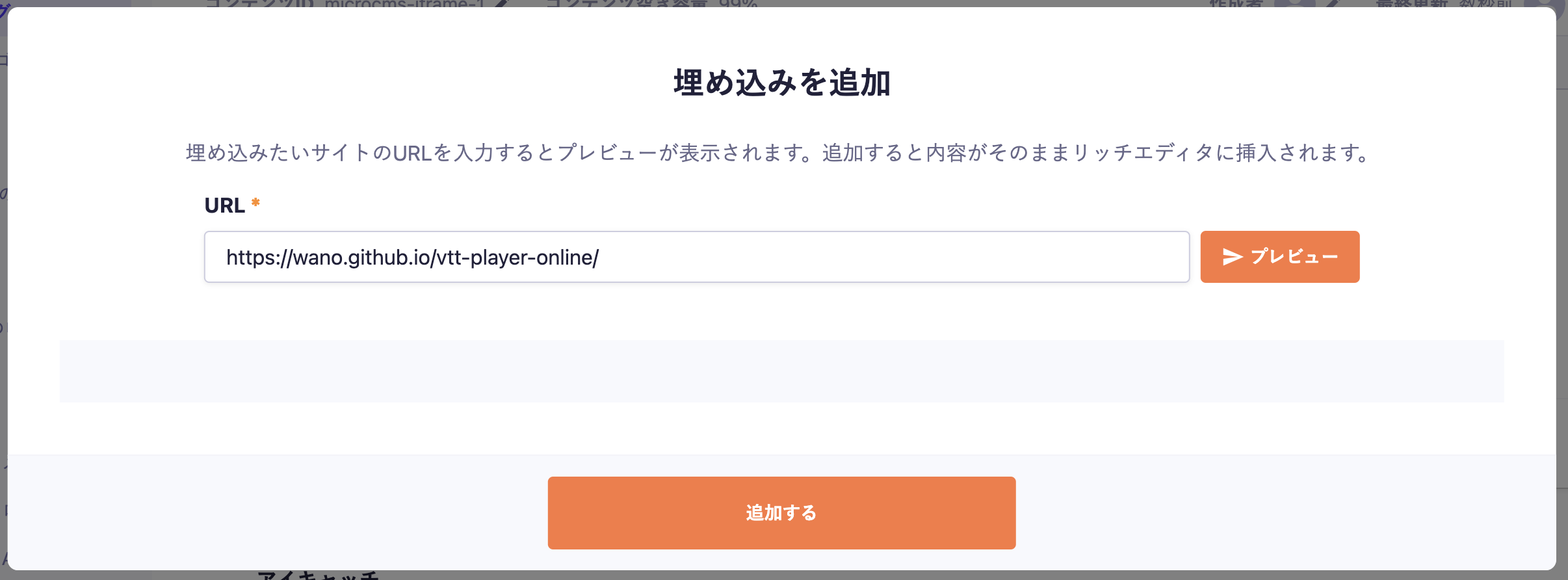
通常のWebサイトではどうでしょうか? Githubページを表示してみます。

プレビューを押しても何も表示されません。
サイトをレンダリングすると、以下のようにNullになってしまいました。

本サイトのように、titleやogp画像など、ある程度のメタタグを記載したページであればいいかんじのウィジェットを表示してくれるようですね。

3. カスタムフィールドを使う
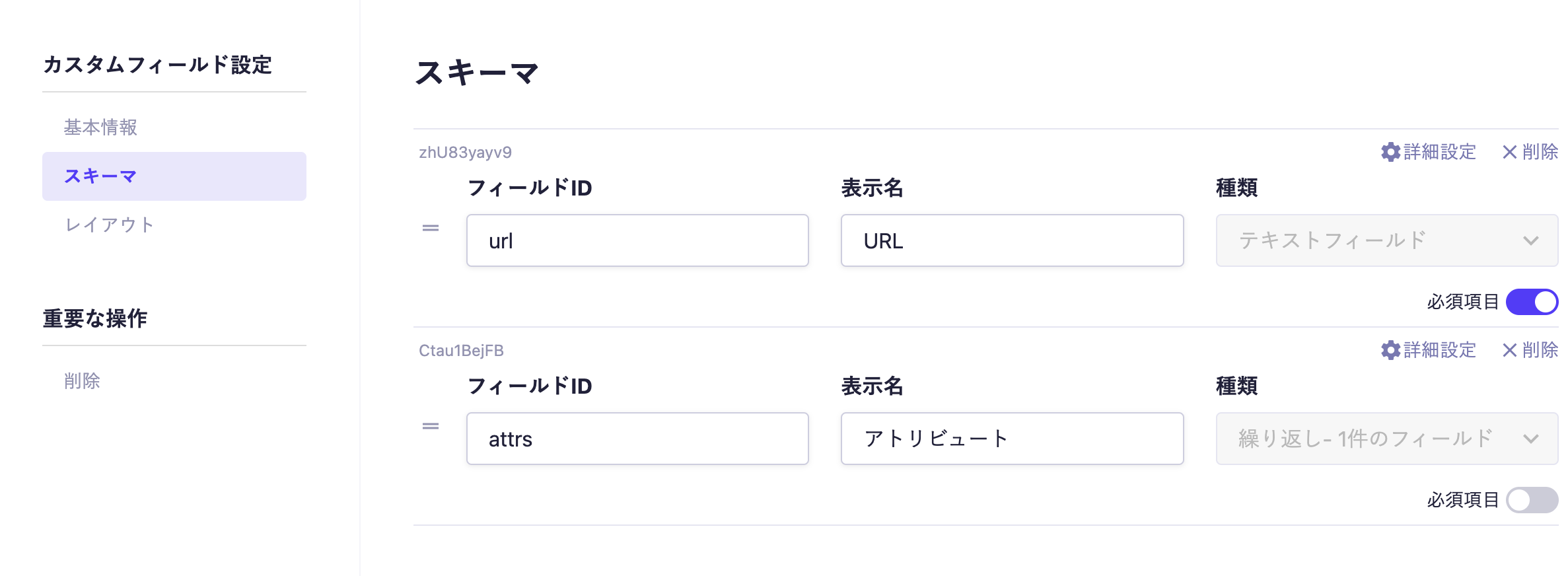
無理にリッチテキストエディタに組み込まずとも、ブロック要素としてであれば実際カスタムフィールド(=カスタムブロックコンポーネント)としてなんでもスキーマレスな挿入物を作ることは可能です。
最低限のURLやアトリビュートをレンダリングするために必要な設定を入れればいいわけですから...。


みたいな感じですね。
あとはWebサイト側でフィールドidを判定し、自由なデザインのカスタムiframeタグを出力するだけです。
さらにスキーマレスを許容するなら、なんならHTMLをそのままレンダリングするようなブロック用フィールドを定義するのもありです。
余談: カスタムフィールドでいくらでも治安は悪くできる
埋め込みの話題からカスタムフィールドの技術にたどり着いたわけですが、いろいろとmicroCMSの機能を試して行く中で、いくらでもハック自体はできるのだなあ、ということを改めて思いました。
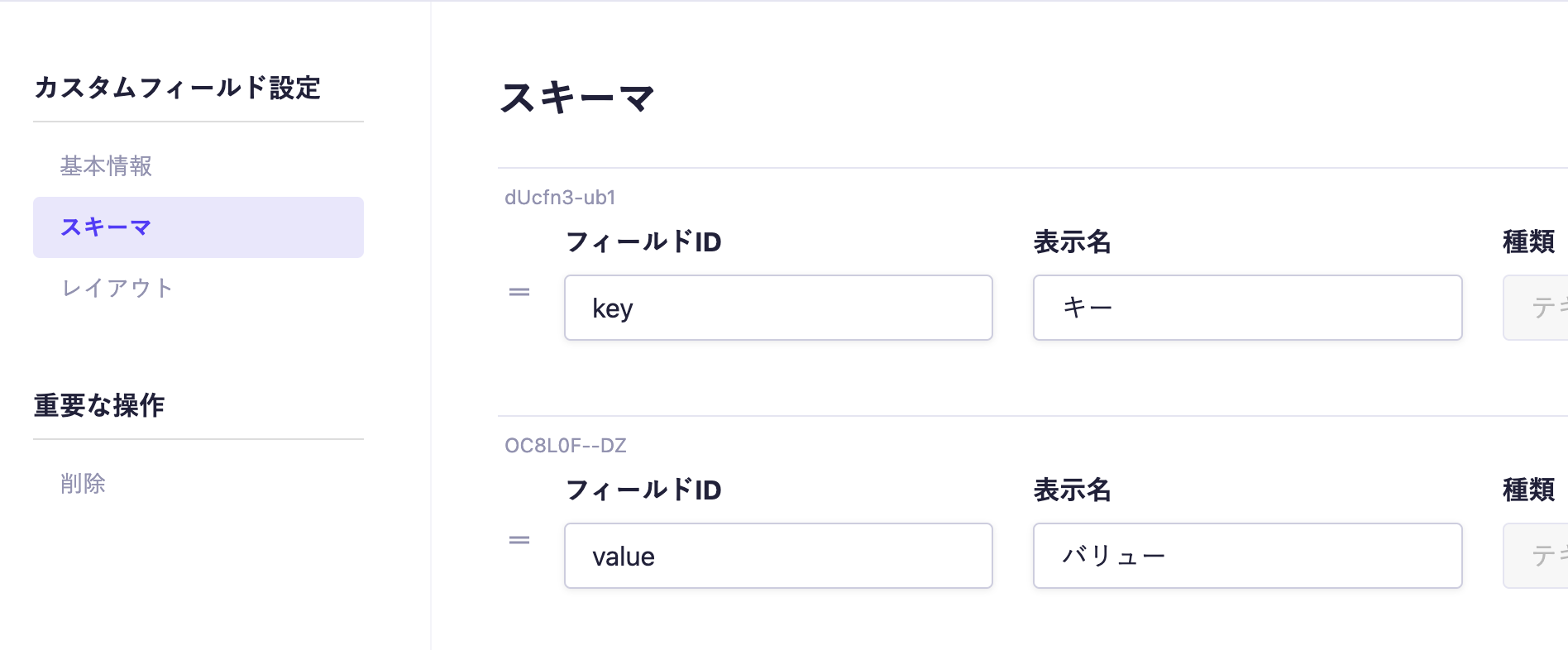
たとえば、Key:Valueを保持するカスタムフィールドと繰り返し機能を用いれば、任意のMapとArrayは表現できてしまうわけです。
Array<Record<string,string>>

辞書と配列さえ任意で追加できれば、実際どんなメタデータも表現可能なブロックは作れます。メタデータフィールド的なテキストエリアにJSON文字列を挿入するのと本質的には変わらないので、用法用量注意ですが...。
こうしてwordpressみたいなVarcharの黒魔術芸術はできあがっていくんですね。。